What drives us ?
Improving museum visit experience for schools based on gaming !
A little context...
Why should schools visit museums ?
Museums give children the opportunity to access knowledges differently than what they are used to in school. They increase their cultural capital, learn subject-specific content and skills and acquire critical thinking. Seeing the real world can even get them excited to go to school! But more often than not, school trips to museums are felt as a burden by kids, who suffers endless days of wandering through dusty exhibitions, passively listening about stuffs they don’t feel connected to or implicated in.
Gaming and interactive learning
Interactive learning overcomes this problem by delivering a
mindful and engaging experience. In fact, it has been proven that
kids remember up to 40% more informations by “saying and doing”
rather by “seeing and hearing”.
Gaming is an excellent way to supply active learning. By including
rules, definitive objectives, measurable goals and competition, it
brings a sense of achievement, and since it is entertaining,
children keep coming back to learn more. With gaming comes several
skill developments: cognitive growth (solving problems, thinking
creatively), digital literacy (communication, ethics) and
coordination (spatial, fine motor). And, contrary to a common
belief, gaming is not exclusive to the digital world and
electronic devices. There are many types of gaming with dozens
adapted to gaming with no equipment, and some examples may
include: alternate reality games, role playing, simulations,
strategy, puzzles, interactive fictions and social games.
Actually, gaming is just making a creative use of its environment
and whatever is available to play games!
Our solution
When it comes to implementing gaming into museums, a lot is still
to be done, especially to fit for school trips. Teachers who wants
to organize a school visit based on gaming will be restricted by
the very limited amount of museums with gaming equipments, and the
incapacity of a majority of them to suit a class of kids. The
choice of a museum should not be based on whether it possesses
gaming facilities, but rather on the teacher’s learning
objectives, and the gaming part should be added on top of that.
Our idea with this project is to remove the burden of missing
devices from museums and give teachers a solution to adapt gaming
with a group of kids to any desired exhibition.
The thought process behind Museuming
Definition
A complete definition of the project
Mindmaps
Alexandre's mindmap
Marc's mindmap
Quitterie's mindmap
Romain's mindmap
Unnathi's mindmap
Wireframe
Wireframe powered by Figma
Mockup
Mockup powered by Figma
User tests
User tests powered by HackMD
Your experience
An overview
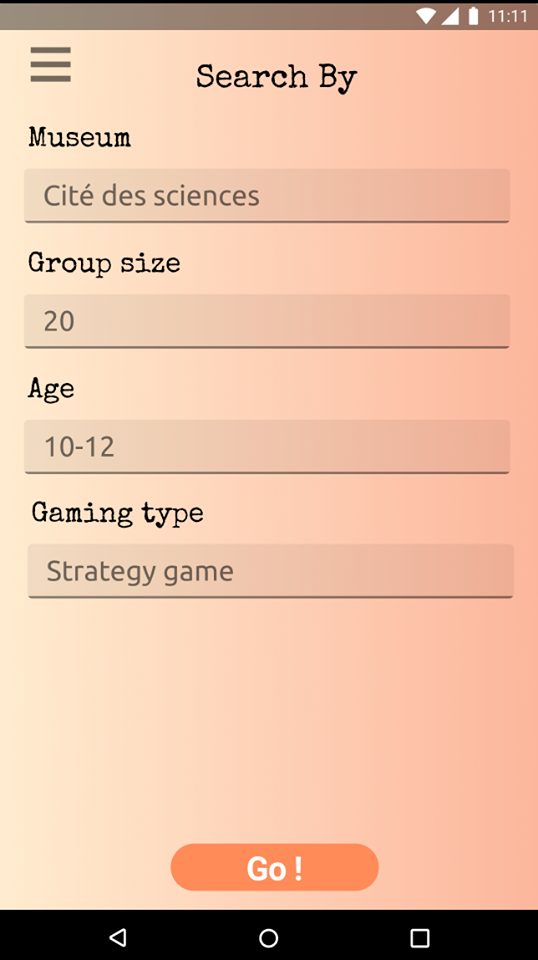
1. Search and create
Easily search or create a game for your students in the museum of your choice.

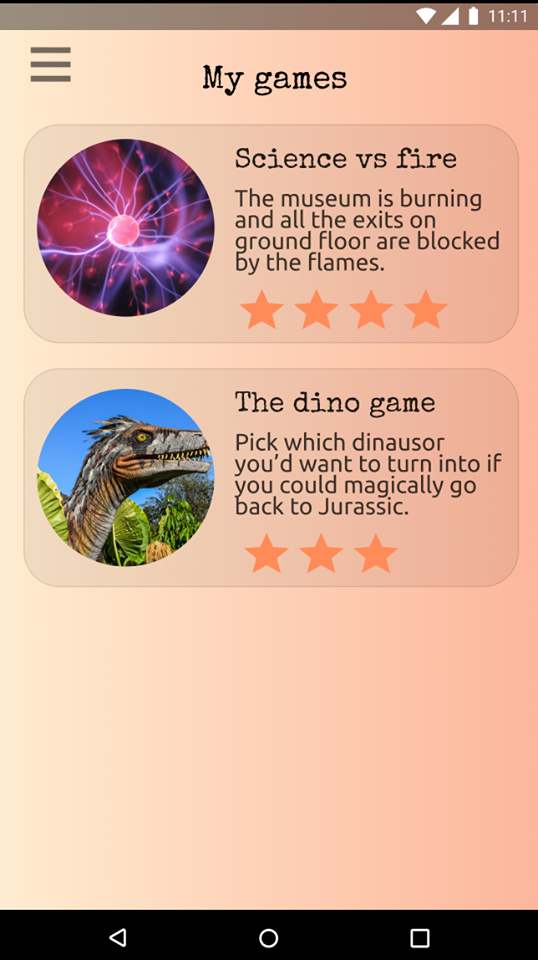
2. Easy search
Search for the games adapted to your class and the museum you visit.

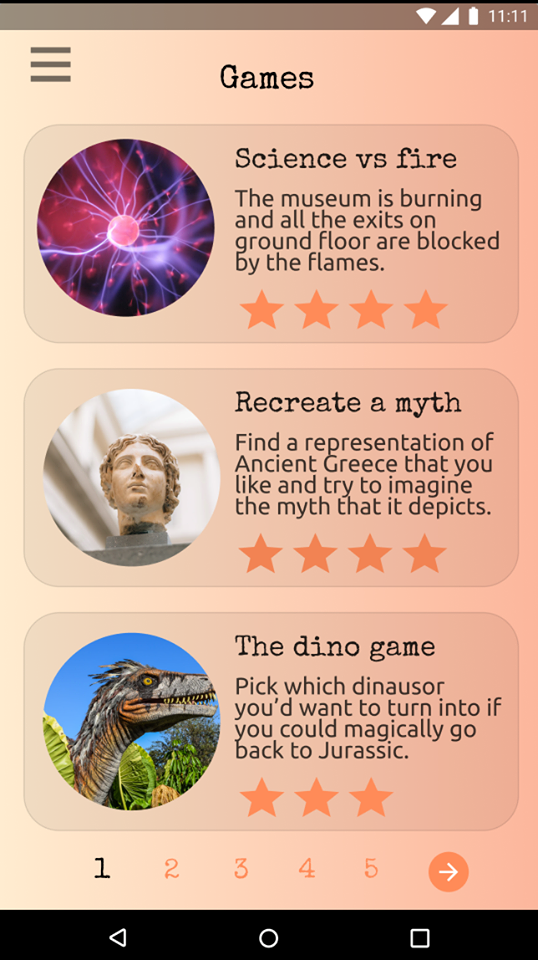
3. Pick a game
Try out the best rated games.

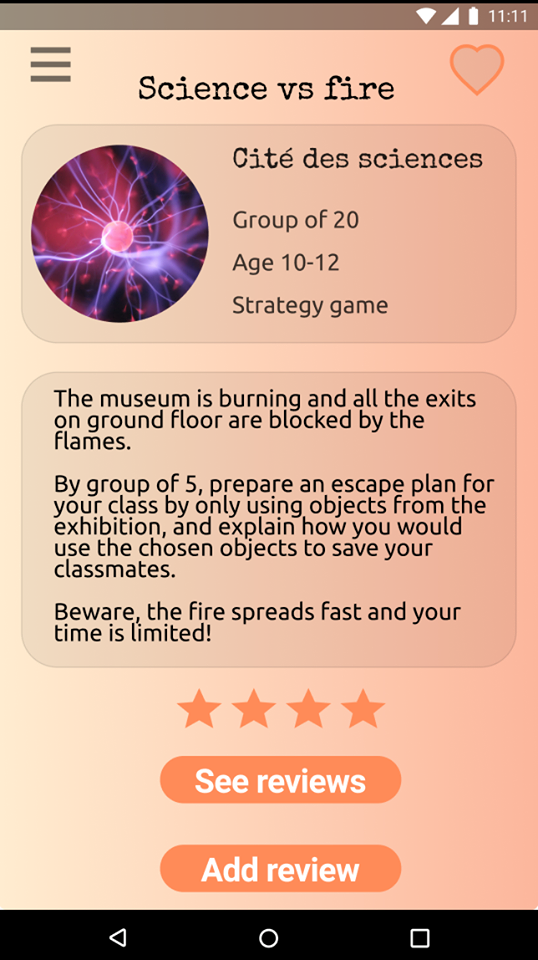
4. More infos
Get to know the game you choose to play.

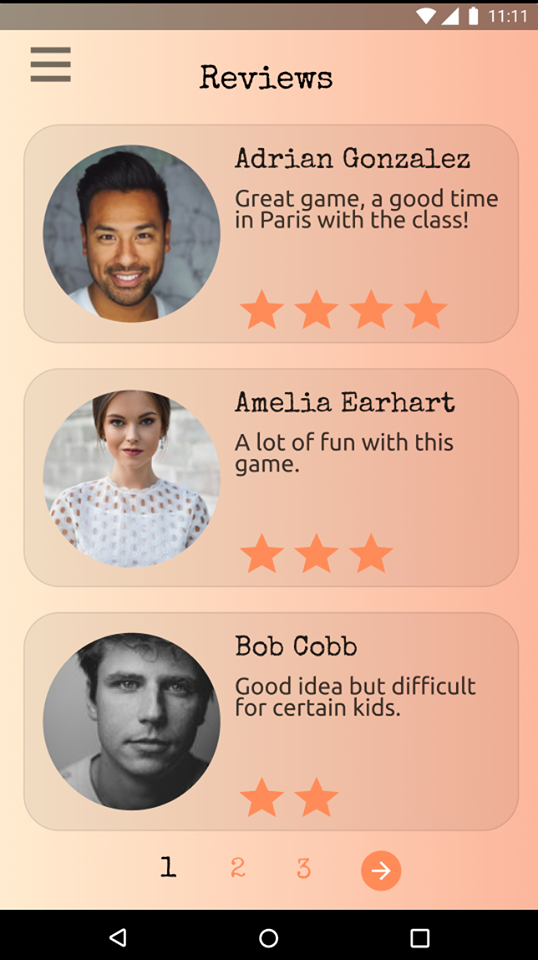
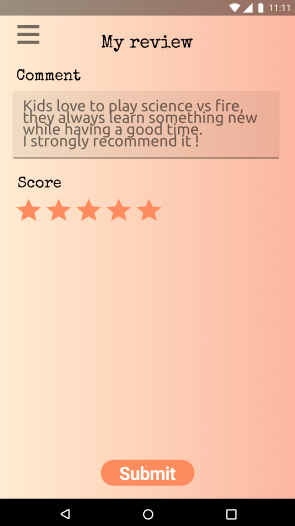
5. What do others think ?
See the reviews of other users.

6. Have you liked it ?
Give the community your feedback.

7. Prepare your next trip
Save games for future visits.

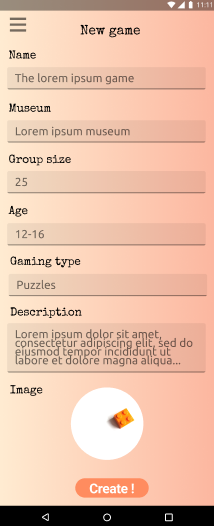
8. Create a new game
Share your games with the community !

Not convinced yet ?
Try it out !
How to design Museuming ?
Tools for future designers
The app
Colors
#FFECD2
#FCB69F
Fonts
Special Elite
Images
Unsplash
Figma libraries
Android UI Kit
Material React
Pulse Heartbeat Atomic
How to develop Museuming ?
Tools for future developers
Front end
React Native
React Native combines React, a cross-platform app development tool
for both Android and Apple IOS, and NodeJS, the powerful
JavaScript framework embedded in the V8 Google engine.
It will improve your client side implementation for elegant
interfaces !
Website
Tutorial video
Back end
AWS
Amazon's AWS is the lead on-demand cloud computing platform and
API web services for data storage.
With its S3 and RDS databases, you won't have to operate your own
servers nor worry about security and efficiency.
And you will make scale economies : you pay only by the number of
requests !
Website
Tutorial video
UI/UX
Bootstrap
Bootstrap is the world’s most popular open source toolkit for
developing responsive UI/UX in mobile apps.
Website
Tutorial video
Versioning
Github
Github is a software version manager for team projects. Use it to
keep track on source code between all members !
Website
Tutorial video
Management
Scrum
Scrum is an agile framework to manage a software development
project, providing concrete processes for every steps.